Every JavaScript framework tutorial written more than 5 minutes ago
Roger Collier
28 Feb 2018
•
3 min read
Roger opened the Medium app on his phone and looked for something interesting to read. He scrolled past articles about how to be more creative. He scrolled past articles about how to be a mega-successful entrepreneur. He scrolled past articles about how to write way more gooder.
He was about to bounce over to Twitter when a headline caught his eye.
Hmm, maybe it’s time to finally learn a framework, Roger thought. He had been dabbling in JavaScript for a few months. Why not see what all the framework fuss was about? After skimming the article — which included words like “intuitive” and “flexible” and “versatile” — Roger was sold.
He fired up his MacBook, Googled “Tupress tutorial” and opened the top result. The tutorial said it would teach him how to build a two-deux app. When completed, the app would accept a list of “twos” in English (2, 2, 2, 2, 2, 2) and convert it to French (le 2, le 2, le 2, le 2, le 2, le 2).
Step one, the tutorial said, was to install Tupress. Well, duh. Then Roger had to install Bistup — a lightweight wrapper, whatever that meant. After that, he had to install Claster, which provided a thin unopinionated layer of utility methods and middleware. He didn’t know what that meant either, but installed it anyway.
Finally, he had to install Pirend, a real-time RESTful API micro-service layer for implementing CRUD and AJAX using JSON. That must be important, thought Roger, or it wouldn’t have all those acronyms.
Now that everything was installed, Roger was excited to start writing some code. But there were a few more steps before he could do that, according to the tutorial. First, he had to install Git, provision a cloud-based database, create a RESTful API server, implement API endpoints, update dependencies, and set up a component-based project structure.
“Yeesh,” yeeshed Roger. That sounds awfully complicated. But I already installed a bajillion things, Roger thought. Can’t quit now.
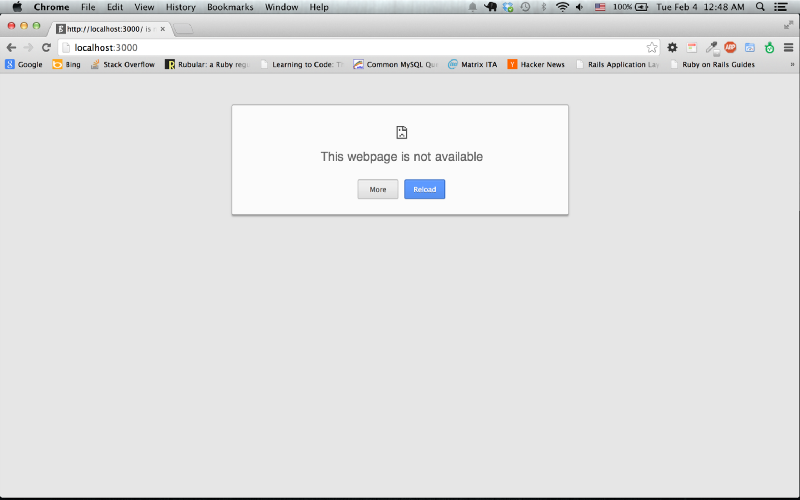
Two weeks and 179 Google searches later, Roger finally figured out how to get everything set up. He opened a terminal window and typed “tupr start.” Then he opened Chrome and navigated to localhost:3000. According to the tutorial, he should have seen “Tupress works!”
Instead, Roger saw … nothing. A whole lot of nothing. Tupress, sadly, was not working.
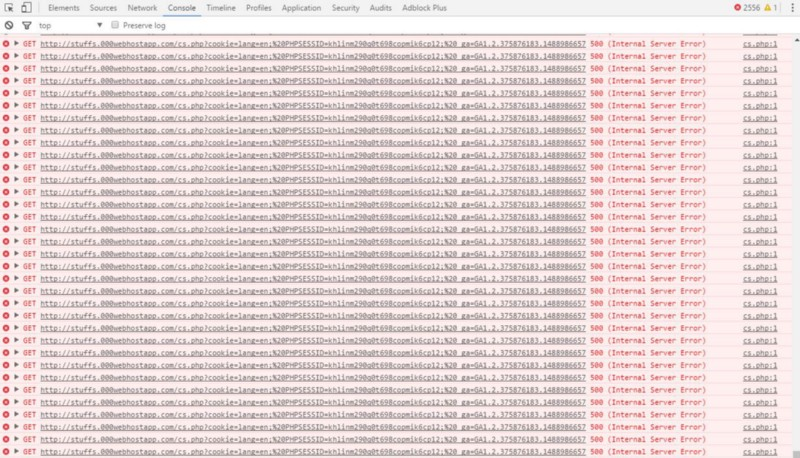
“Sigh,” sighed Roger. To figure out what had gone wrong, Roger opened the console in Chrome developer tools. “Yikes,” yiked Roger. What a bloodbath. More red than a Game of Thrones wedding.
“I just want to write a bit of code and make a simple app,” Roger thought. It shouldn’t be this hard.
Still, he didn’t quit. He cut and pasted each and every console error into Google. He discovered on Stack Overflow that the month-old tutorial used Tupress version 1.3.2, Bistup version 1.2.1, Claster version 3.7.2, and Pirend version 4.2.1.
Roger, on the other hand, had installed the latest versions of each, and they no longer played nice together. Also, Tupress 5 just came out and was completely different than Tupress 1 (there was no Tupress 2, 3 or 4).
On another programming forum, Roger learned that Bistup had fallen out of favor with most developers. It was not lightweight enough. Oh, and Claster wasn’t nearly as thin as promised, apparently. So a developer in Switzerland created an alternative (Focrux.js) that was much better.
Seven weeks later, after uninstalling and reinstalling everything multiple times, reading all of Stack Overflow, watching every YouTube video on JavaScript frameworks, and reading all 13 volumes of You Don’t Know S**t about Tupress, Roger had a Chrome console free of errors.
“Oh yeah,” Roger oh-yeahed.
He opened a terminal window, typed tupr start and started localhost:3000, where, finally, at long last, he saw:
If you’re passionate about Front End development, check out the JavaScript Works job-board here!
WorksHub
Jobs
Locations
Articles
Ground Floor, Verse Building, 18 Brunswick Place, London, N1 6DZ
108 E 16th Street, New York, NY 10003
Subscribe to our newsletter
Join over 111,000 others and get access to exclusive content, job opportunities and more!